daniela friedson-trujillo
XR/UX Design
Celebrity AR
Creative Direction and Production Optimization, Director of Design“Celebrity AR” a.k.a. “Pose with the Pros” is a virtual photobooth fan experience and one of Brightline Interactive’s most popular products. This cross-platform experience exists as both a WebAR mobile and touch-screen kiosk application.
This experience leverages spatial interactive design to create a digital photobooth. We capture fully body video of the talent from multiple angles and leverage their virtual forms and animations as interactive characters.
As Design Director, I oversaw the execution of this project for the following teams and artists:
I was responsible for all creative oversight across the lifecycle of this product, from initial scoping and budgeting, on-set creative direction, video treatments, user interface design, copy, co-branding, animations, and development hand-off.
As Design Director, I oversaw the execution of this project for the following teams and artists:
- Chicago Bulls
- Chicago Blackhawks
- Dallas Cowboys
- Nat. Mexican Mens Soccer Team
- Nat. U.S. Men’s Soccer Team
- Nat. U.S. Womens Soccer Team
- Imagine Dragons
- Karol G
I was responsible for all creative oversight across the lifecycle of this product, from initial scoping and budgeting, on-set creative direction, video treatments, user interface design, copy, co-branding, animations, and development hand-off.








Production Optimization for Celebrity AR
At the start of my tenure, I noted that my team seemed stressed and were working far past traditional working hours to complete a “Celebrity AR” project in time for activation. Although they were all familiar with the product and had previously shipped numerous successful builds, they were still struggling to complete all of the necessary steps in the time allotted, and in their haste, producers were struggling to locate current designs for client review and development hand-off.
Knowing that this was one of my team’s most popular products, I prioritized improving the production workflow for “Celebrity AR”. Within the first 3-months of my tenure as Design Director, I pinpointed key challenges and successfully improved the overall effort to ship all subsequent iterations of the product.


On-set in 90°F/32°C heat to shoot the U.S. Men’s National Soccer Team in Dallas, Texas. All sweat and smiles that day, thanks to the great crew and talent.
︎︎︎ Initial Challenges:
Labor Intensive - This project requires an average of 6 videos for each member of talent being featured, with each video clip requiring extensive post-production edits. For sports teams with multiple jersey colors, the production team could easily spend over 100+ hours of internal resourcing on edits.
Multiple Workflows - Key variables impact the project in both user experience and production deliverables such as:
- Touch-screen kiosk vs mobile platform
- Co-branding/sponsorship with AT&T
- Age-gate requirements
- Multi-lingual support
- Branding variations by region
These complexities were initially difficult to track, and key design deliverables were often forgotten from pre-production planning until requested by the development team.
Numerous Partners/Stakeholders - Due to many sponsorships with AT&T, projects sourced from external agencies, and interests from talent and management - this product often had multiple stakeholders who needed to be part of the review process.
Complex Task Tracking - The aforementioned challenges (labor intensive, multiple workflows, and numerous partners/stakeholders) all contribute to the challenge of tracking each step of this project. Key milestones needed to be tracked for sourcing and selecting initial footage, reviewing keyed footage, post-production edits, interface designs, and animation assets for multiple workflows and outputs, and preparing assets for client review and integrating feedback.
︎︎︎ Solutions and Improvements:
Internal Team Audit - I began by identifying the core competencies of my direct reports, to better understand current skill-sets, individual interests in growth, and areas needing coverage. In this audit, I found that:
-
My most senior designer was spending a lot of time on tedious video reviews
-
My mid-level and junior-level designers were interested in motion graphics and UI/UX design
- Subcontractors were brought in at the last minute to help with interface layout and graphic design tasks when the team was exhausted
With knowledge from the audit, I set out to unburden my senior designer from tedious tasking when his skillset was needed on other tasks, and train the other designers on tasks to better support the overall effort.
Documentation Authoring and Sub-Contractor Onboarding - To unburden my senior designer from tedious footage reviews, I tasked him with authoring documentation to clearly outline each step in reviewing key footage and making post-production edits. Then I found reliable subcontractors who specialized in video editing to partner with my team and integrate into our workflow.
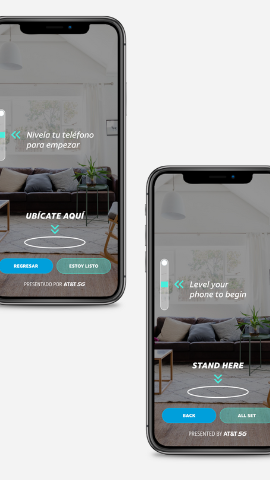
UI Software Updates and Templating - Upon realizing that the team was using Adobe Photoshop to create and edit all of the UI frames, I trained the team on how to build responsive design systems with Adobe XD. This ultimately resulted in templating the entire design process.
Snapshot at the responsive design template built with Adobe XD for the U.S. National Men’s Soccer team WebAR “Pose With the Pros” project.
Task Tracking - I also assisted the producers in documenting all steps necessary across the numerous potential workflows, and worked with them on creating and maintaining templated systems across new task tracking software (Asana).
︎︎︎ Results:
Maximizing Internal Skills - After the initial resourcing audit, each design team member strategically developed skills that resulted in “ownership” over specific elements of the design process.
For example:
- Senior-designer went from tediously reviewing and editing each clip to overseeing and eventually co-managing the sub-contracted video editing team. This prepared them for future management tasks and opened up bandwidth for the design team to take on additional projects.
- Mid-designer trained on 2D animation and photo-editing, vastly improving the quality of our animations and preventing confusion over task responsibility.
- Junior-designer learned Adobe XD and took the lead in producing and updating the master template. This sparked a continued interest in UI/UX and overall confidence, leading to an eventual (well-deserved) promotion.
Increased Production Efficiency - In addition to maximizing the team’s skillsets, templating the production process drastically increased efficiencies across the product lifecycle. Design and task templates resulted in:
- Increased accuracy while scoping and budgeting new projects
- Improved project status oversight
-
Easy onboarding for support teams and new hires
- Near-immediate client access to wireframes and copydoc handover. Earlier client and stakeholder approvals across all key milestones
Lessons Learned - Due to the success of the aforementioned changes, the entire production team (internal designers, developers, producers; and external film crew and video editors) had the bandwidth to regularly regroup and discuss opportunities to share lessons learned and improve the workflow. This led to numerous ongoing improvements, such as:
- Internal library of co-branding and legal design practices for AT&T partnered projects
- On-set worksheet to make footage selection process 10x faster
- Expanded documentation for on-set practices to get optimal footage
- Asset-naming schema for designers to facilitate developer hand-off
- Adobe XD link-use for stakeholder review (ultimately eliminating the need for producers to create client review decks)
Overall, optimizing the production process was a tremendous success and significantly alleviated designers, developers, and producers from tedious and inefficient tasking.
︎ daniela@badguy.studio
